Tutorial Assets
The following assets were used during the production of this tutorial.
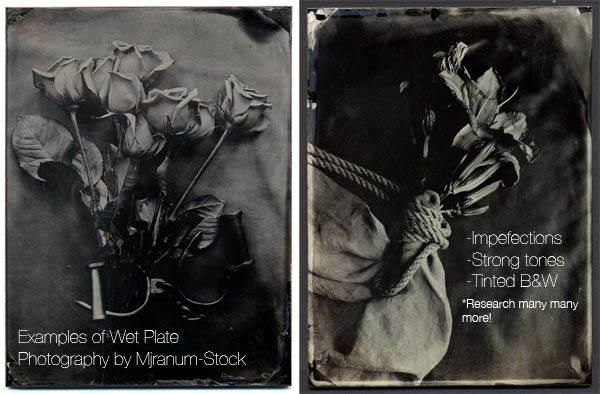
Wet Plate History
Collodion wet plate photography is an extensive process where a glass plate is prepared with several chemical solutions, transferred to a camera to expose, and then developed quickly all before it dries. This technique was used in the early 19th century to produce exquisite black and white photos with incredible detail.
Research
Wet plate photos vary in composition and detail according to the photographer’s preferences and its overall exposure time. Because each photo is unique, it’s important to treat each photo individually by applying only the attributes of the technique in Photoshop. Study the history, process, as well as dozens of examples before attempting digitally to avoid copying the effect of just one photo reference.
Attributes of Wet Plate Photos
Here are some characteristics of wet plate photography to keep in mind:
- Wet plates are generally gray scale (no pure whites).
- Chemicals may produce tinted photo with red, yellow, or blue undertones.
- Streaks where the chemicals drip off are common.
- The imperfections in each photo caused by debris, scratches, and changes in chemical reaction are what make them unique.
Step 1
Open the stock photo of the ballet shoes in Photoshop. Since the collodion technique is often used to produce haunting photos I chose this stock because I thought it would be great for creating a similar mood. Think about a possible story behind your photo, and how it will affect the overall composition as you work on it. Feel free to add notes beforehand to remind yourself which qualities of wet plate will work best for your particular reference.
Step 2
Let’s focus more on the tension and elegance of the ballet shoes by cropping the photo. Grab the crop tool and crop it so that there is roughly an equal amount of space from the top of the shoe to the bottom. Never be afraid to crop or alter a stock photo to better suit the desired composition.
Step 3
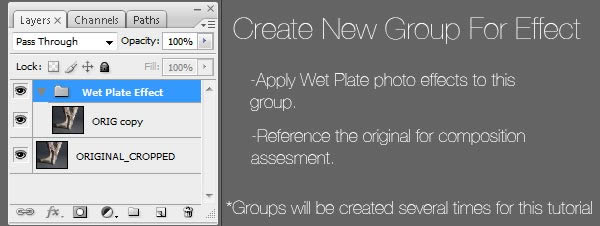
I always like to keep a copy of the original to flip back to every now and then. Duplicate the original photo, place it into a group, and name the group” Wet Plate Effect.” This will be the new group where the effects take place.
Step 4
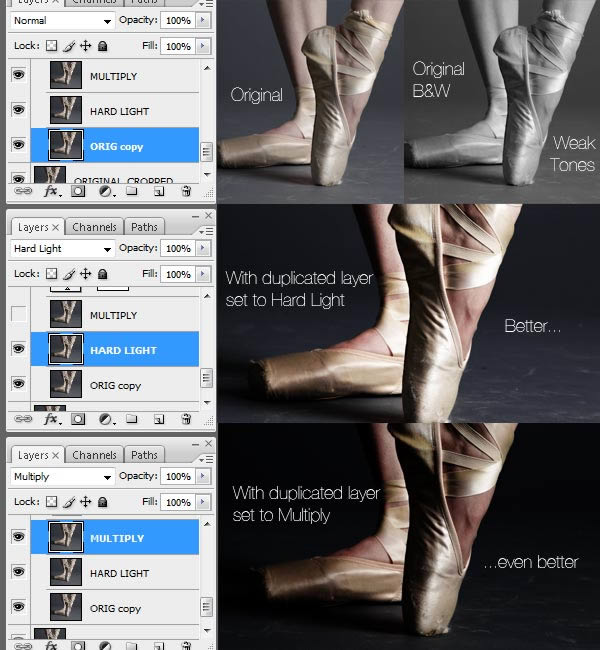
Under the new group, right-click the copy of the original layer and duplicate it twice. Keep the bottom layer normal while you set the second layer to Hard Light, and the top layer to Multiply. The original photo is too light to work in grayscale just yet, so we want to make the tones of the photo richer before applying the black and white effect.
Step 5
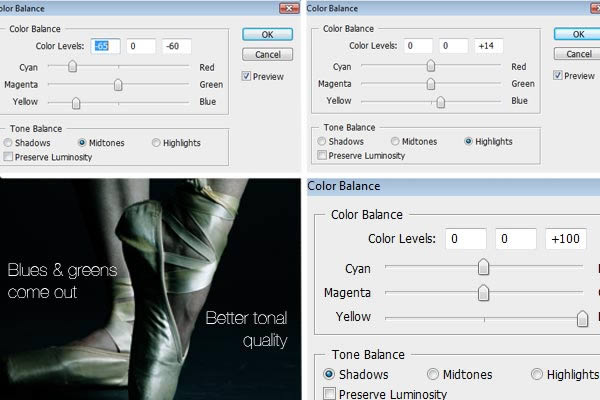
Changing the color balance also helps us get more of the tonal quality we want. Go to Layer > New Adjustment Layer > Color balance and add the following properties to the Midtones, Shadows, and Highlights options. The colors are saturated in blues for now, but this option will help us later by improving tonal value.
Step 6
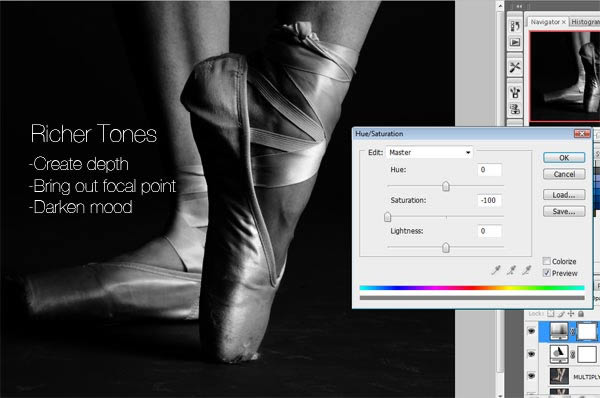
Now it’s time to work in grayscale. Add a new adjustment layer for Hue/Saturation and bring the saturation down to -100.
Step 7
Add a new layer above the Hue/Saturation layer. Using a low opacity, large round brush with a hardness of 0%, apply soft black shadows to the scene to emphasize the front foot. This also creates a softer transition of tones between the feet. Adjust the layer opacity by bringing it down to 92%.
Step 8
Add a new transparent layer. Using the same brush settings, select the color #939393 and build soft strokes of gray to the back foot and leg. Bring the opacity of the layer down to 50%. This technique in combination with the previous step will help to create the soft muted tones often associated with wet plate photography. Feel free to either use the Eraser Tool (E) or the layer opacity to create the desired effect for both layers.
Step 9
Add a new transparent layer. This will be used in experimenting with the smudges caused by the collodion chemical reaction. Using the same gray color (#939393) as before, apply the color to the lower right corner using a round brush with a 70px diameter, 75% hardness, and 60% opacity. Consider this the start of experimentation with the border of your “wet plate” photo. By setting the layer to Linear Light and lowering the opacity to 84%, we’ve created a soft “wet” look.
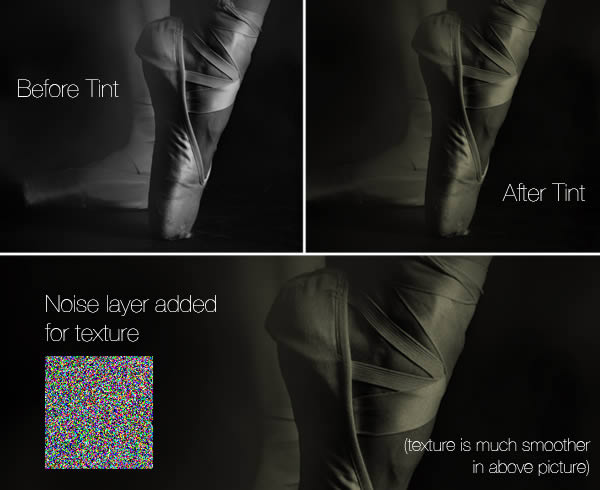
Step 10
Not all wet plates are black and white. Sometimes the chemicals create red, blue, or yellow undertones. For this tinted effect, add a new layer and fill it with the color #938e5a. Bring the opacity of the layer down to 70% and set it to Multiply. Now let’s add some texture to the photo. Create another layer and fill it with the same gray color used previously. Go to Filter > Noise > Add Noise and add an amount of 200% to the layer. Drag the Noise layer underneath the Hue/Saturation adjustment layer so that the color doesn’t show through. Set the layer to darken and bring down the opacity to 18%.
Step 11
Now let’s work on the contrast between the front and back shoe. Select the “Original copy” layer and use the Polygonal Lasso Tool (L) to trace around the entire back leg. Copy and paste the leg onto a new layer and set it to Linear Dodge. This effect makes the back leg look a little overexposed while the front leg retains its clarity.
Step 12
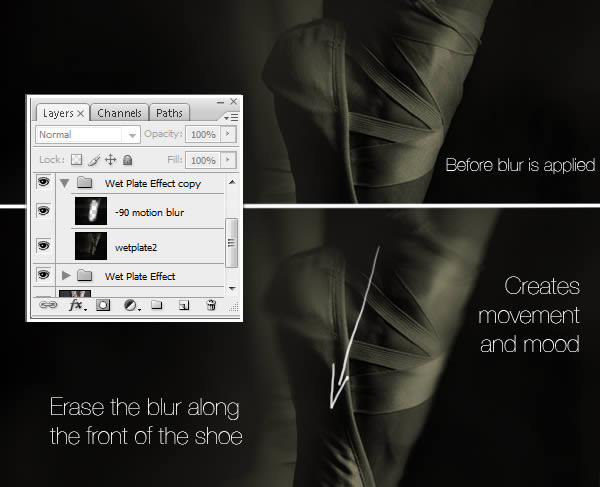
Right-click the “Wet Plate Effect” group and duplicate it. Now in the “Wet Plate Effect copy” group, select all the layers and merge them together. Rename the merged layer to “wetplate2.” In wet plate photography there is often a blur that moves outward from the focal point. In this case the front ballet shoe is our focal point. So right-click the “wetplate2” layer and duplicate it. Go to Filter > Blur > Motion Blur and set the angle to -90 degrees and the distance to 16 pixels. Using a large, high opacity eraser brush with a hardness of 0%, erase along the side of the ballet shoe where the bands and skin meet. This allows the layer underneath to show through to retain enough detail.
Step 13
Add a new adjustment layer for Brightness and Contrast. Set the Brightness to +91. Use a large, soft eraser brush and erase over the two large pockets of shadow on either side of the front shoe.
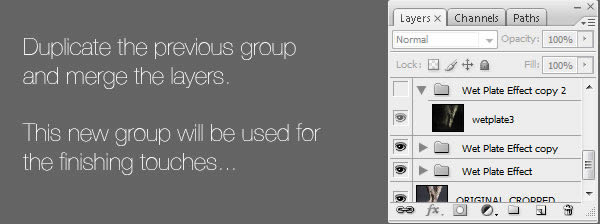
Step 14
Select the “Wet Plate Effect copy” group and right-click to duplicate. Just as before, select all the layers now in the “Wet Plate Effect copy 2” group and merge them together. Rename the merged layer “wetplate3.” This group will be used for the finishing touches to the photo.
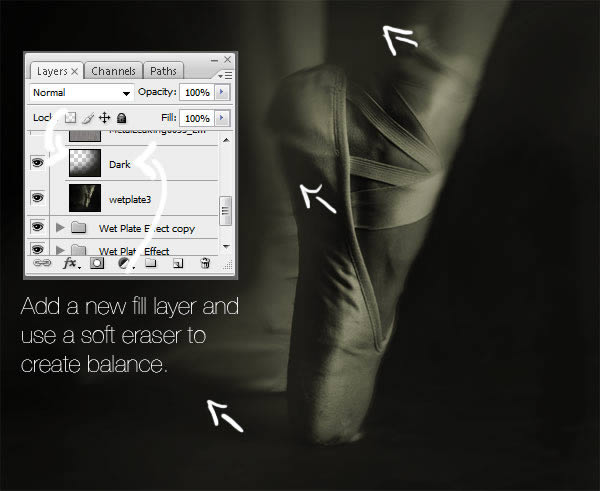
Step 15
As we finish the photo we’ll continue tweaking the composition to fit the mood. Currently there is too much rich shadow to the right of the focal point. Add a new layer above “wetplate3” and fill it with the color #1d1d16. Bring the layer opacity down to 35% and use a large soft eraser brush to erase towards the left of the front ballet shoe.
Step 16
As mentioned before, one of the characteristics of wet plate photography is the streaks from where the chemicals run off. To achieve this look, paste the “MetalLeaking0033” texture from CG Textures onto a new layer. Use the Free Transform tool to adjust the texture so that the leaking effect stretches across the canvas. To achieve a subtle effect, set the layer to Linear Dodge and bring down the opacity to 2%.
Step 17
Since the overall composition is a little on the dark side, add a new layer above the texture and fill it with white. Set the layer to Overlay and bring down the opacity to 30% to brighten the photo. Notice how the mood is dramatically different from our first steps.
Step 18
These last steps will add character to our piece. Though the front ballet shoe stands out well, the tone is just a tad off from where it needs to be. Add a new layer and use a soft round brush to apply a gray color to the shoe. Set the layer to Luminosity and bring down the layer opacity to 18%.
Step 19
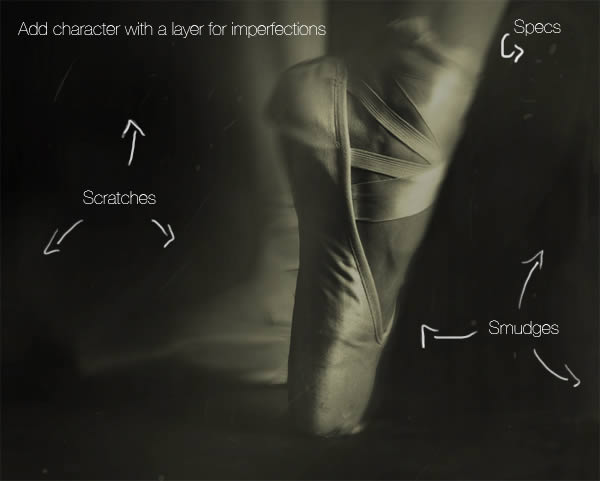
The imperfections during the exposure and developing process are what make each wet plate photo unique. Set the foreground color to #f4f4c9. Take a hard round brush and set it to Pen Pressure for use with your tablet. Begin building organic, low opacity shapes, by swiping the brush across the screen. Create specs and scratches by varying your pen pressure. Utilize the Eraser Tool (E) to soften or omit shapes as you see fit. Experiment until you find what works. After, bring the layer opacity down to 14%.
Step 20
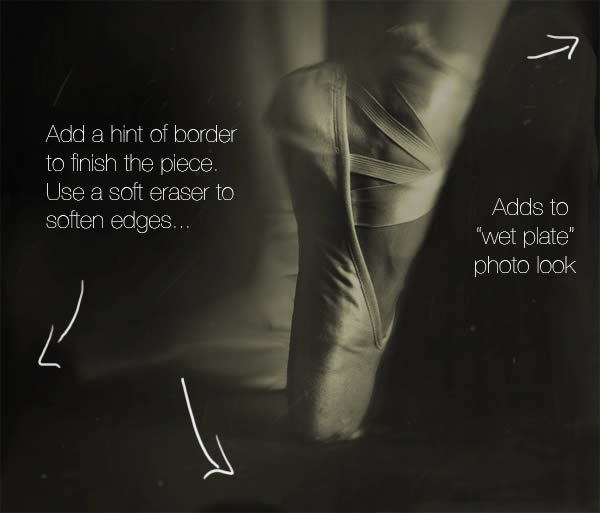
To finish this effect, let’s add a hint of a border. Add a new layer and use the same brush settings to apply black strokes along the left, right, and bottom edges of the photo. Use a soft eraser brush to soften the edges for a smooth transition.
Conclusion
You can now create your own timeless photo without all the mess or smelly chemicals. Allow yourself room for experimentation and the time to study the true characteristics of this historic technique.